Development Overview
Technology Stack:
JavaScript, HTML, CSS: Core technologies used to build the entire portfolio.
TypeScript: Included for enhancing the reliability and readability of the code.
Project Sections
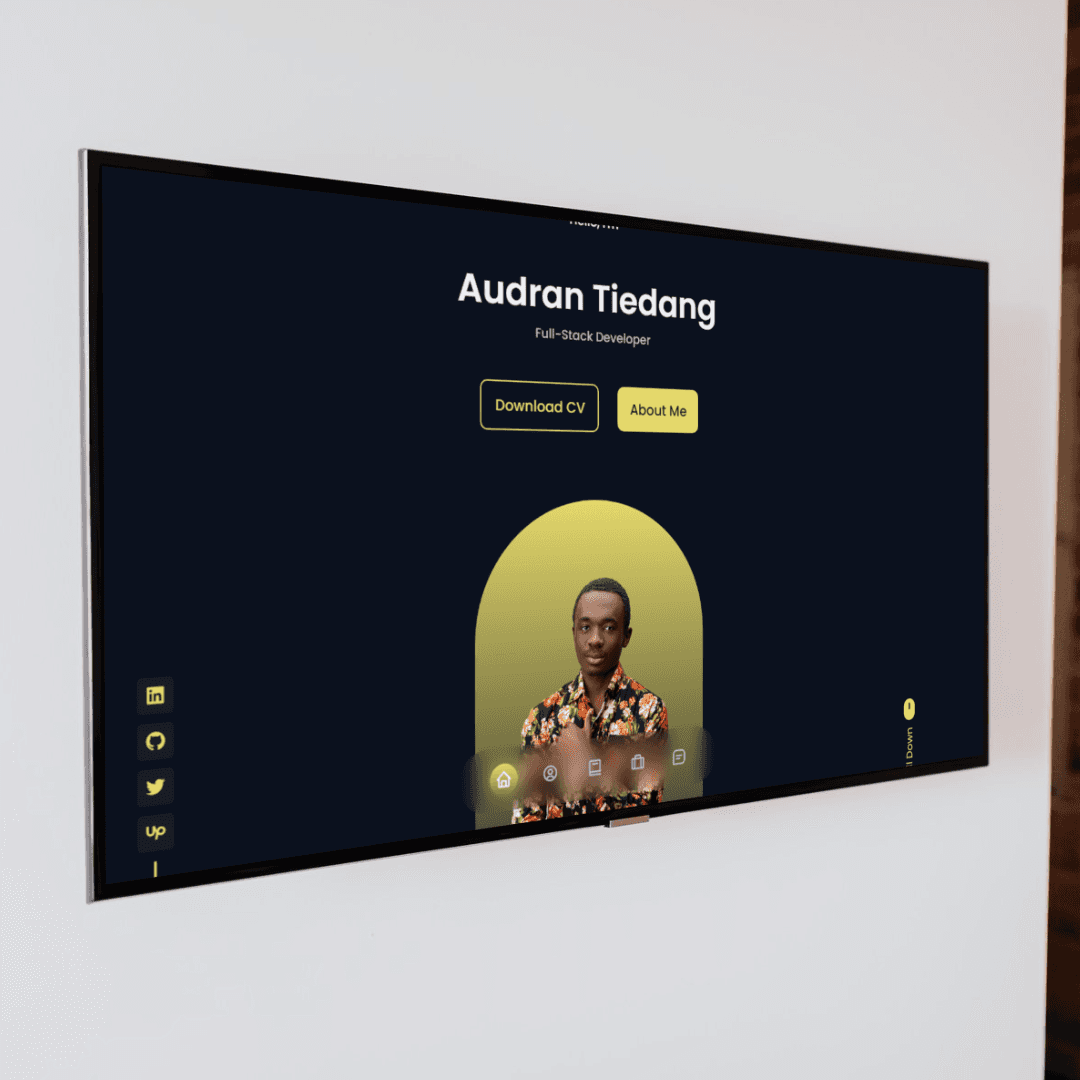
Introduction:
This portfolio is a single-page application divided into five main categories:
About Me: A brief introduction to myself and my journey in coding.
Skills: An overview detailing my technical proficiencies, centered on JavaScript and CSS.
Projects: Showcases practical applications of my skills through various projects.
Experience: A timeline view of my internships and relevant professional work.
Contact: Information on how to reach out to me for opportunities or collaborations.
Highlights
Key Features:
Interactivity: Enhanced user experience through smooth transitions and responsive elements.
Project Demos: Live demonstrations and screenshots for each showcased project.
Clean Design: Aesthetic and structured design for easy navigation and readability.
Challenges Encountered
Complex Implementations:
Ensuring cross-browser compatibility and responsiveness across multiple devices.
Managing the integration of various CSS styles to maintain a consistent look and feel.
Smooth User Interaction:
Implementing JavaScript functionalities to enhance user interactions without compromising performance.
Continuous Improvements:
Regular updates to keep the portfolio current with latest projects and achievements.
Learning Points
Enhanced Skills:
Greater understanding and proficiency in JavaScript and CSS through practical application.
Improved problem-solving skills in addressing real-world development challenges.
Project Management:
Better project management practices by organizing and structuring code for maintainability and scalability.
Showcasing Work
Live Demonstrations:
Portfolio Live Demo: Preview of the portfolio hosted on GitHub Pages.
How to Get Started
Setting Up Locally:
Clone the repository:
git clone https://github.com/Audran-wol/Audran.gitNavigate to the project directory:
cd Audran-wol
This refined text provides a comprehensive yet concise overview of your personal portfolio project, highlighting key sections, features, and the development journey.